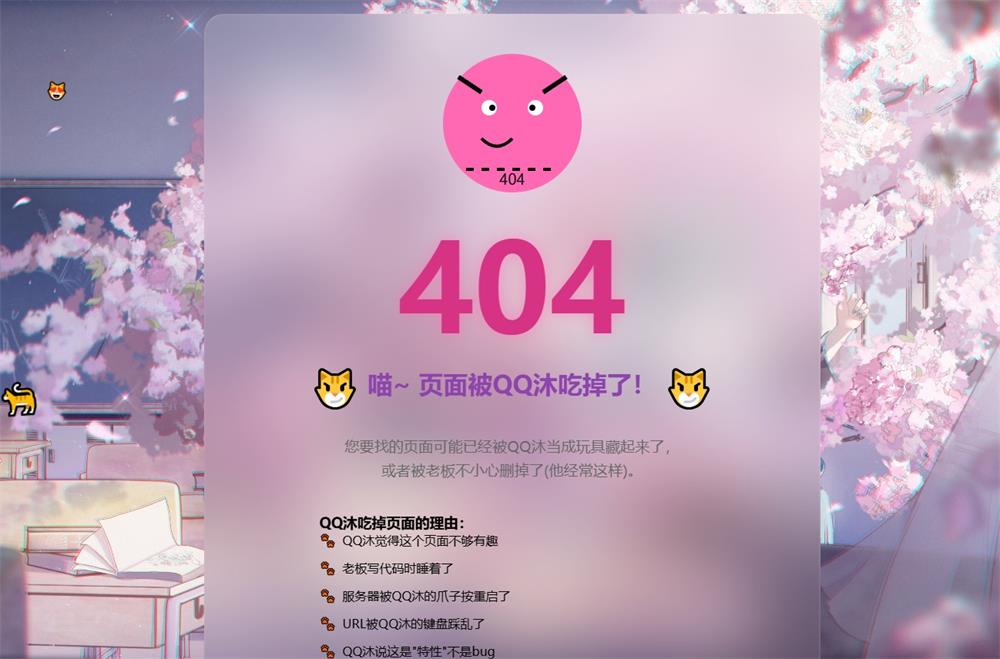
![图片[1]-简约的404单页HTML源码-QQ沐编程](https://www.qqmu.com/wp-content/uploads/2024/02/jianyue404.png)
源码介绍
简约的404源码,用来做网站的错误页展示,本地创建一个404.html文件,将代码拷贝进去,修改一下文字内容即可,鼠标双击html文件即可查看效果,或者上传网站根目录设置重定向即可,喜欢的朋友可以拷贝代码
详细代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>简约 404错误页</title>
<link rel="shortcut icon" href="./favicon.png">
<style>
@import url("https://fonts.googleapis.com/css?family=Montserrat:400,600,700");
@import url("https://fonts.googleapis.com/css?family=Catamaran:400,800");
.error-container {
text-align: center;
font-size: 106px;
font-family: "Catamaran", sans-serif;
font-weight: 800;
margin: 70px 15px;
}
.error-container > span {
display: inline-block;
position: relative;
}
.error-container > span.four {
width: 136px;
height: 43px;
border-radius: 999px;
background: linear-gradient(
140deg,
rgba(0, 0, 0, 0.1) 0%,
rgba(0, 0, 0, 0.07) 43%,
transparent 44%,
transparent 100%
),
linear-gradient(
105deg,
transparent 0%,
transparent 40%,
rgba(0, 0, 0, 0.06) 41%,
rgba(0, 0, 0, 0.07) 76%,
transparent 77%,
transparent 100%
),
linear-gradient(to right, #d89ca4, #e27b7e);
}
.error-container > span.four:before,
.error-container > span.four:after {
content: "";
display: block;
position: absolute;
border-radius: 999px;
}
.error-container > span.four:before {
width: 43px;
height: 156px;
left: 60px;
bottom: -43px;
background: linear-gradient(
128deg,
rgba(0, 0, 0, 0.1) 0%,
rgba(0, 0, 0, 0.07) 40%,
transparent 41%,
transparent 100%
),
linear-gradient(
116deg,
rgba(0, 0, 0, 0.1) 0%,
rgba(0, 0, 0, 0.07) 50%,
transparent 51%,
transparent 100%
),
linear-gradient(to top, #99749d, #b895ab, #cc9aa6, #d7969e, #e0787f);
}
.error-container > span.four:after {
width: 137px;
height: 43px;
transform: rotate(-49.5deg);
left: -18px;
bottom: 36px;
background: linear-gradient(
to right,
#99749d,
#b895ab,
#cc9aa6,
#d7969e,
#e0787f
);
}
.error-container > span.zero {
vertical-align: text-top;
width: 156px;
height: 156px;
border-radius: 999px;
background: linear-gradient(
-45deg,
transparent 0%,
rgba(0, 0, 0, 0.06) 50%,
transparent 51%,
transparent 100%
),
linear-gradient(
to top right,
#99749d,
#99749d,
#b895ab,
#cc9aa6,
#d7969e,
#ed8687,
#ed8687
);
overflow: hidden;
animation: bgshadow 5s infinite;
}
.error-container > span.zero:before {
content: "";
display: block;
position: absolute;
transform: rotate(45deg);
width: 90px;
height: 90px;
background-color: transparent;
left: 0px;
bottom: 0px;
background: linear-gradient(
95deg,
transparent 0%,
transparent 8%,
rgba(0, 0, 0, 0.07) 9%,
transparent 50%,
transparent 100%
),
linear-gradient(
85deg,
transparent 0%,
transparent 19%,
rgba(0, 0, 0, 0.05) 20%,
rgba(0, 0, 0, 0.07) 91%,
transparent 92%,
transparent 100%
);
}
.error-container > span.zero:after {
content: "";
display: block;
position: absolute;
border-radius: 999px;
width: 70px;
height: 70px;
left: 43px;
bottom: 43px;
background: #fdfaf5;
box-shadow: -2px 2px 2px 0px rgba(0, 0, 0, 0.1);
}
.screen-reader-text {
position: absolute;
top: -9999em;
left: -9999em;
}
@keyframes bgshadow {
0% {
box-shadow: inset -160px 160px 0px 5px rgba(0, 0, 0, 0.4);
}
45% {
box-shadow: inset 0px 0px 0px 0px rgba(0, 0, 0, 0.1);
}
55% {
box-shadow: inset 0px 0px 0px 0px rgba(0, 0, 0, 0.1);
}
100% {
box-shadow: inset 160px -160px 0px 5px rgba(0, 0, 0, 0.4);
}
}
/* demo stuff */
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
background-color: #fdfaf5;
margin-bottom: 50px;
}
html,
button,
input,
select,
textarea {
font-family: "Montserrat", Helvetica, sans-serif;
color: #bbb;
}
h1 {
text-align: center;
margin: 30px 15px;
}
.zoom-area {
max-width: 490px;
margin: 30px auto 30px;
font-size: 19px;
text-align: center;
}
.link-container {
text-align: center;
}
a.more-link {
text-transform: uppercase;
font-size: 13px;
background-color: #de7e85;
padding: 10px 15px;
border-radius: 0;
color: #fff;
display: inline-block;
margin-right: 5px;
margin-bottom: 5px;
line-height: 1.5;
text-decoration: none;
margin-top: 50px;
letter-spacing: 1px;
}
a {
display: inline-block;
text-transform: uppercase;
font: 1em 'Roboto';
font-weight: 300;
border: 1px solid #2f8f7f;
border-radius: 4px;
color: #2f8f7f;
margin-top: 10%;
padding: 8px 14px;
text-decoration: none;
opacity: .6;
text-align: center;
}
a:hover{
border: 1px solid #e27b7e;
color: #e27b7e;
}
</style>
</head>
<body>
<h1>404 Error 本页面不存在</h1>
<p class="zoom-area"><b></b> 不是每次相遇都是巧合~ </p>
<section class="error-container">
<span class="four"><span class="screen-reader-text">4</span></span>
<span class="zero"><span class="screen-reader-text">0</span></span>
<span class="four"><span class="screen-reader-text">4</span></span>
</section>
<p class="zoom-area">
<a href="https://www.qqmu.com/">返回首页</a>
<a href="http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=Y4By-EWjecaDw0euySk_OE8XwRogNm05&authKey=jLzq5pVhYF%2FIea%2BDmI2TMLzL67bFCZci3CoE9jDrCL13OAbV4eLGL6%2FNntOfXJDB&noverify=0&group_code=290987565">进入群聊</a>
</p>
</body>
</html>
© 版权声明
本站资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。敬请谅解!
THE END