在数字时代,导航页作为用户交互的”数字门面”,其设计直接影响着用户体验。本文将深度解析一款科技感十足的导航页源码,通过HTML、CSS、JS三大核心技术的协同应用,打造兼具未来感与实用性的交互界面。该源码采用暗色系主视觉搭配霓虹光效,配合动态元素,为开发者提供可直接部署的解决方案。
一、源码架构解析
1. HTML结构层
源码采用语义化标签构建基础框架:
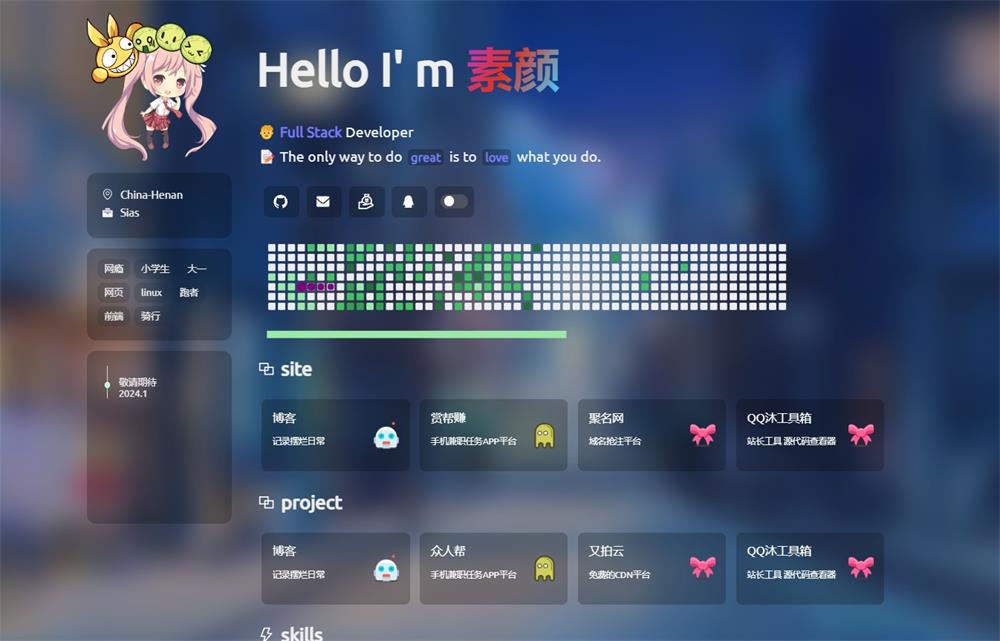
<header>区域集成动态计时器(示例时间06:23:26)<nav>模块采用响应式布局,嵌入GitHub、稀土掘金、Figma等平台快捷入口<section>区块包含哲学性引言:”只顾着追求新事物,却不回顾历史,怎么会有未来。” 的文字模块<footer>设置版权信息与社交链接矩阵
2. CSS样式层
- 暗色主题:
background-color: #0f0f0f奠定科技基底 - 霓虹光效:通过
box-shadow: 0 0 10px #00ffff实现元素发光效果 - 渐变过渡:使用
linear-gradient实现按钮悬浮动画 - 响应式设计:媒体查询实现多设备自适应布局
3. JavaScript交互层
- 实时计时器:通过
setInterval函数实现时间动态更新 - 滚动动画:
IntersectionObserver监听元素可见性触发加载动画 - 链接预加载:
prefetch技术优化跳转体验
二、开发实践指南
修改教程
- 文本编辑:用记事本/VSCode打开
.html文件,可直接修改导航标题、引言文本等文字内容 - 样式定制:在
.css文件中调整颜色变量(如#00ffff可更换为#ff00ff)实现主题色变更 - 功能扩展:在
.js文件中添加新事件监听器,可集成更多交互功能
部署方案
- 本地预览:双击
.html文件即可通过浏览器直接运行 - 服务器部署:使用FTP工具上传至Apache/Nginx服务器,或通过GitHub Pages/Vercel等静态托管服务发布
![图片[1]-高科技感导航页源码解析与实战指南](https://www.qqmu.com/wp-content/uploads/2025/07/yindaoye-kejigan.png)
三、进阶资源获取
- 特效库推荐:在QQ沐编程平台(需自行搜索)可获取:
- 霓虹光效粒子动画
- 3D悬浮卡片组件
- 全屏滚动导航模块
- 学习路径建议:
- 基础阶段:掌握Flexbox与Grid布局
- 进阶阶段:学习GSAP动画库与Three.js三维渲染
- 项目阶段:尝试集成WebGL粒子特效
结语
这款导航页源码不仅是一个技术作品,更是数字艺术的表达。通过收藏(Ctrl+D保存本文)并持续关注技术社区,开发者可以不断汲取灵感,将前沿技术转化为实际应用。在追求技术创新的同时,也别忘了定期回溯经典设计模式,正如源码中那句哲思所启示的——历史与未来始终是技术演进的双翼。
源码下载
蓝奏云下载:https://wfr.lanzout.com/iAJuD305jcuf
百度网盘下载:https://pan.baidu.com/s/1ncKlQcqfM_XCPJ-x1h6DSw?pwd=t4ha
© 版权声明
本站资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。敬请谅解!
THE END